SpiderMag
- Created: 02/18/2011
- Latest Update: 02/20/2017
- By: SparkleThemes
- Email: support@sparklewpthemes.com

Theme Installation
There are two methods to install SpiderMag theme. You may either upload the zipped theme file using the WordPress theme installer (Recommended), or you can upload the unzipped theme folder via FTP (Advanced).
Method 1 ( Recommended) : Install Using the WordPress Theme Installer
- Log into your WordPress site and opens the Administration Panel.
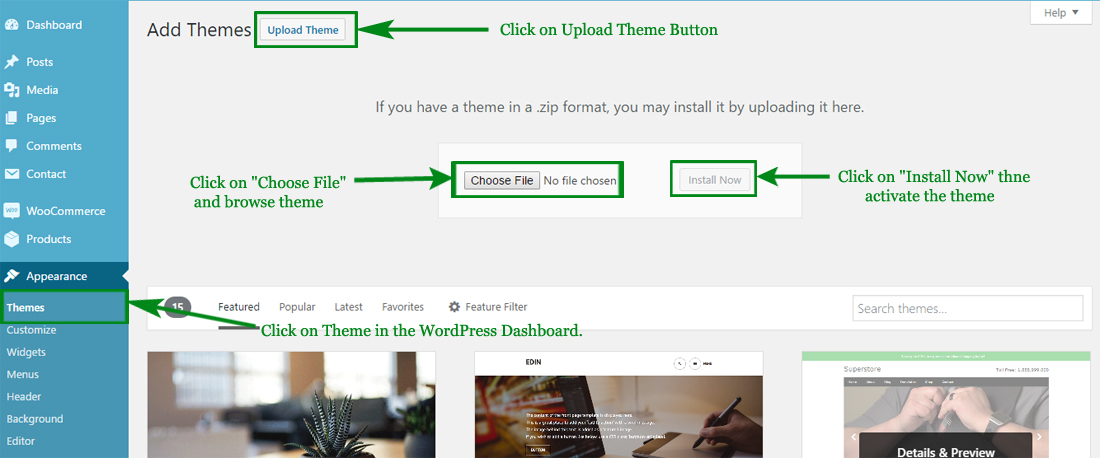
- Go to Appearance > Themes in the WordPress Dashboard.
- Click on the Add New button.
- Search for the SpiderMag
- Select the SpiderMag theme
- Click Install Now

Method 2: Install Using File Transfer Protocol (FTP)
- Unzip “spidermag.zip” file on your computer.
- Login using FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the un-zipped SpiderMag folder into the: wp-content/themes folder.
Activate the theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu
- Hover over the theme thumbnail and click the Activate button.
Additional information : WordPress Codex – Using Themes
Installing Plugins
To install a plugin in your WordPress admin panel and follow the following steps.
Plugin Installing Method
- Log into your WordPress site and opens the Administration Panel.
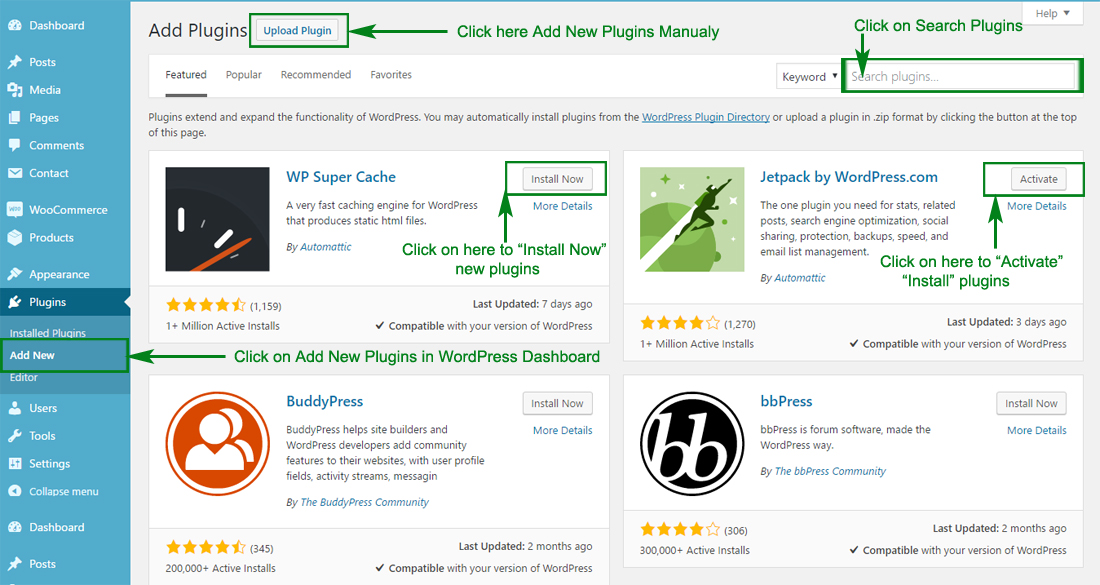
- Click Navigate to Plugins > Add New in the WordPress Dashboard.
- Search for the name of the plugin you wish to install which will return a list of potential plugins.
- Click Details to read more about a plugin.
- Click “Install Now” if you wish to install the plugin.
- It may ask if you are sure, and you may proceed. The installation will commence once you confirm to proceed.
- After the plugin is downloaded. Go to Plugins>Installed Plugins. Click “Activate Plugin” to make it available for use.

Recommended Plugins : We recommend you to download the following plugins when necessary:
- Jetpack by WordPress.com, by: Automattic (The plugin provides a variety of complementary features for your Theme.)
- Regenerate Thumnails by Alex Mills (Viper007Bond) (If you have existing content, this will help you update your image thumbnails sizes.)
Configer Header Settings
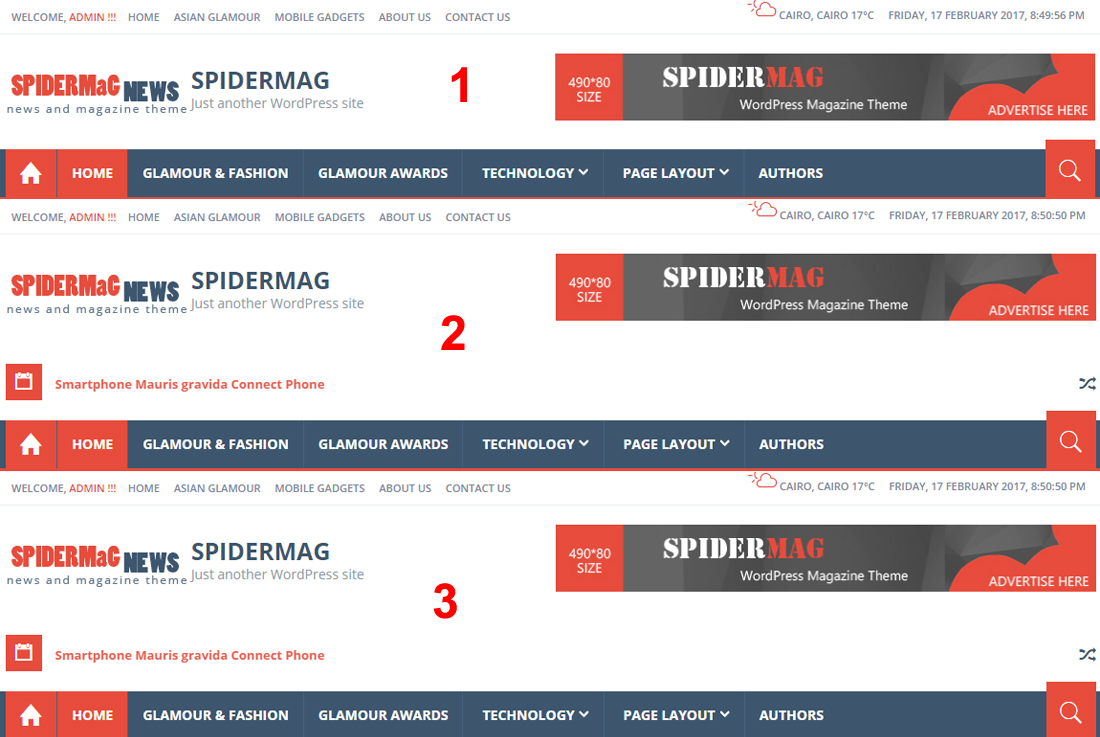
Configer Header Type

- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize > Header Settings
- Open > Header Settings > Header Types Section
- Header Types Section > Manage or Choose Options Per as you Want.
- Click Save & Publish.
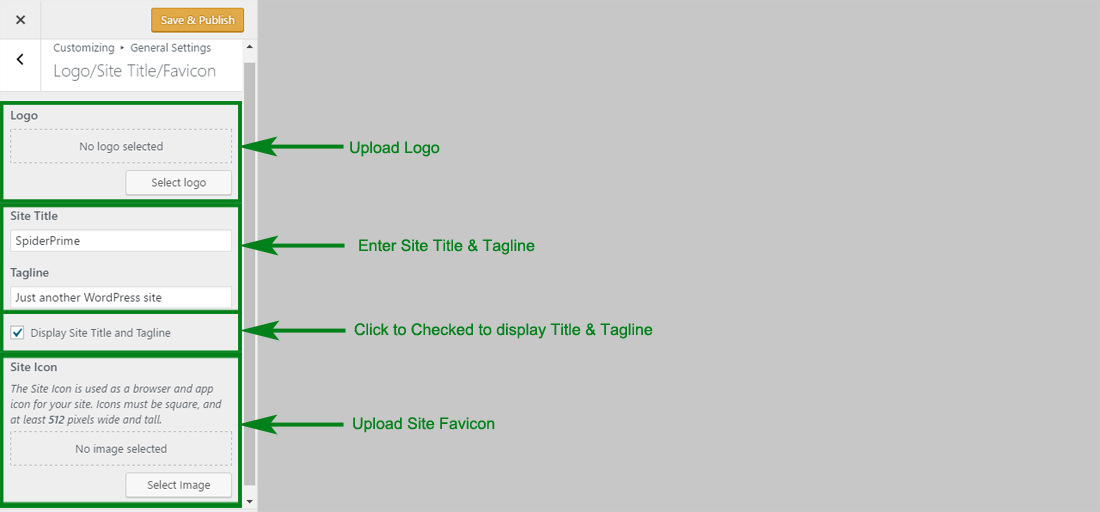
Logo/Site Title/Favicon (To set up Site Identity)
- Go to Appearance> Customize > Header Settings > Site Identity
- Click Select logo by clicking Select Logo.
- Upload and select the desired image.
- Enter the Site Title and Tagline
- Check Display Header Text for the Site title and Tagline to appear on your homepage.
- Click Select Image under Site Icon
- Upload and select the desired image. (The Site Icon/ favicon is used as a browser and app icon for your site. The recommended Site Icon size is 512*512 pixels.)
- Click Save & Publish.

To set the Header Image
- Go to Appearance > Customize > Header Settings > Header Image
- Upload the header image from the Add new image button. After selecting the header image, it will ask you to crop. If you like to crop it, then, you can crop else leave it as you want for your site to best suit it.
- Click Save & Publish.
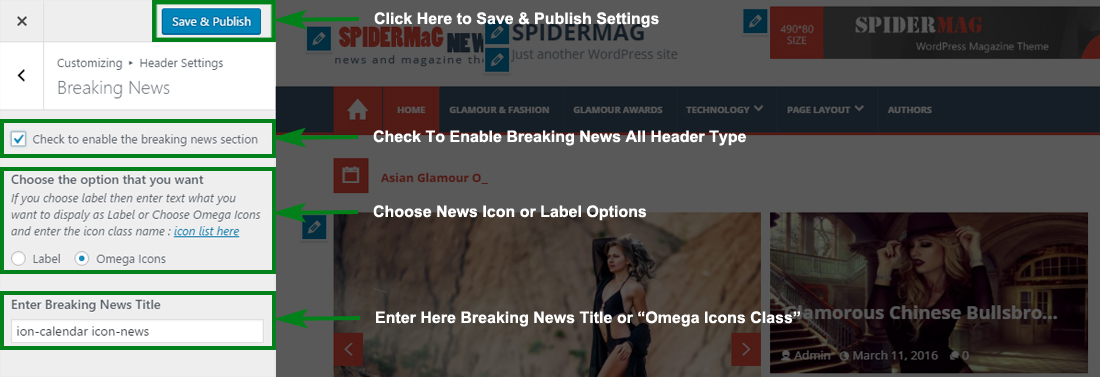
Configer Breaking News
- Go to Appearance > Customize > Header Settings > Breaking News
- Breaking News > Manage Optons Per as you Want
- Click Save & Publish.

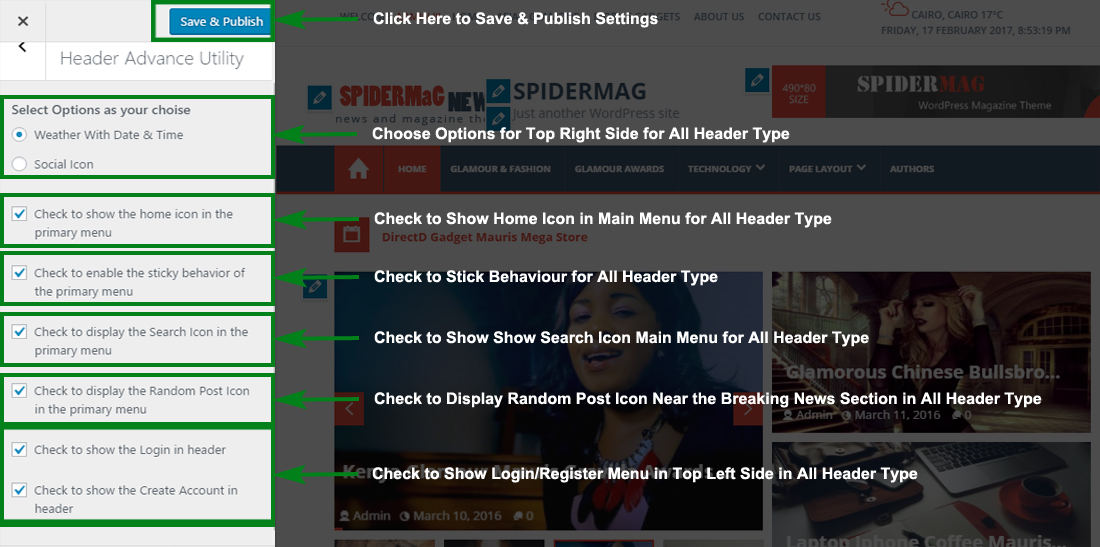
Header Advance Utility
- Go to Appearance > Customize > Header Settings
- Open Header Settings > Header Advance Utility
- Header Advance Utility > Manage All OptionsPer as you Want
- Click Save & Publish.

Configer Header ADS Section

Configure Header ADS
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Header Ads Section
- Open > HomePage : Header Ads Section > Drag & Drop "Default Text Widget"
- Click Save > Publish.
Note : Remember that If you Have "Google Ads Script Code" Then Enter Script Code in Textarea If You Don't Have any Google Ads Code Then Upload Ads Starnder Size Image in Media and Copy Image URL and Put Image URL in HTML format in Textarea Like ( <img src="http://demo.sparklewpthemes.com/spidermag/wp-content/uploads/2017/01/ad-spidermag.jpg " /> )
Configure HomePage Settings
SpiderMag Provides a "Home Page" template for your home page. Please follows these steps to configure your home page with "home page" template.
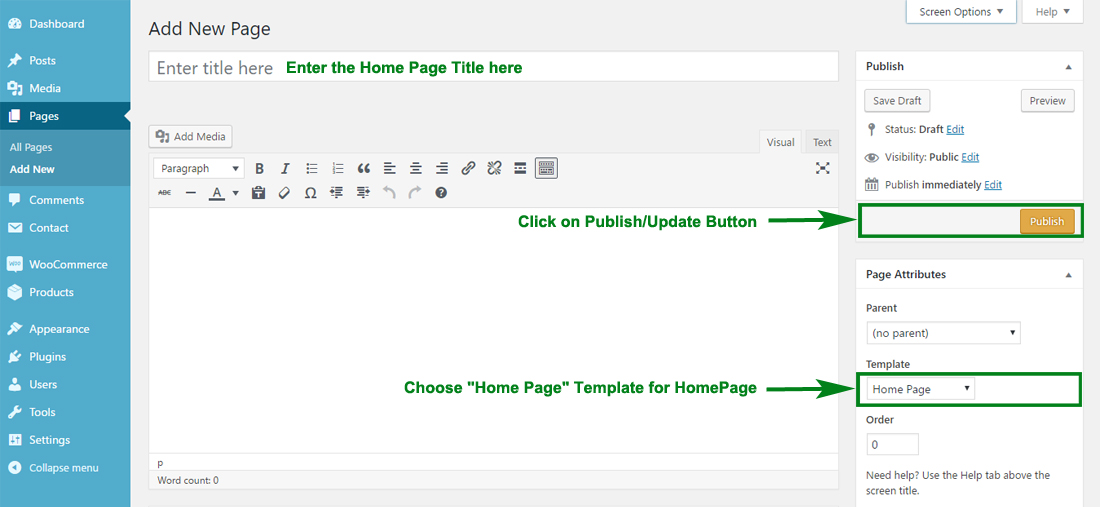
HomePage Setting
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Pages > Add New
- Enter the Page Title for the Page. You do not require to enter anything in the content section for creating a home page.
- Select the Home Page Template from the Page Attributes section.
- Click Publish

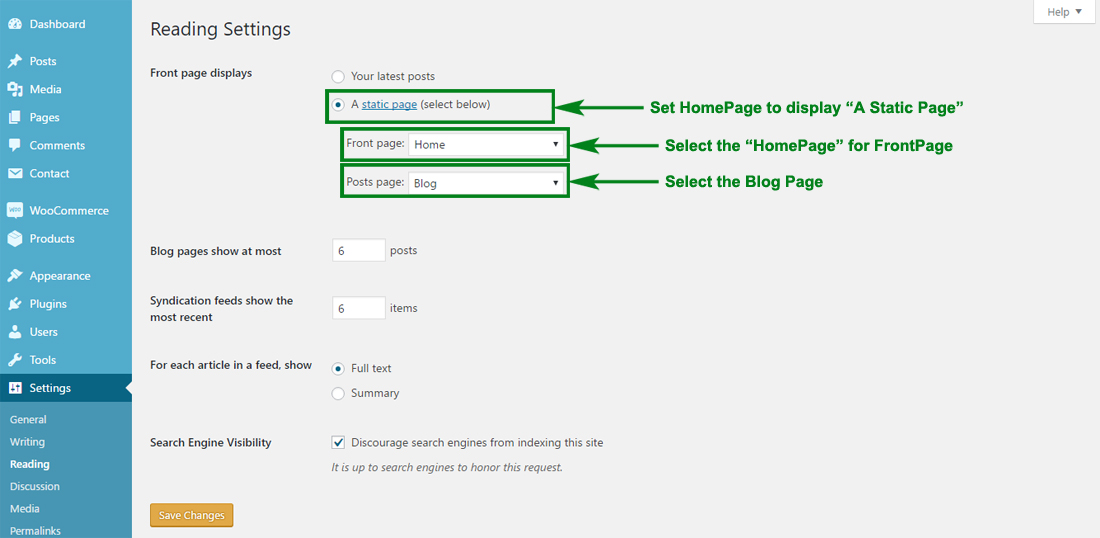
Configuring the front Page display setting
- Log into your WordPress site and opens the Administration Panel.
- Go to Appearance > Customize > Static Front Page.
- Select A static page under Front Page displays.
- Click Save & Publish.

Note : Remember that SpiderMag News & Magazine themes fully base on Widget so first configer home page using widget.
Note : Remember that SpiderMag Theme ( "SPMag : 336x280" , "SPMag : Latest or Random Posts" , "SPMag : Tabbed Widgets" are only Working Properly Left & Right Sidebar With Footer Widgets Area
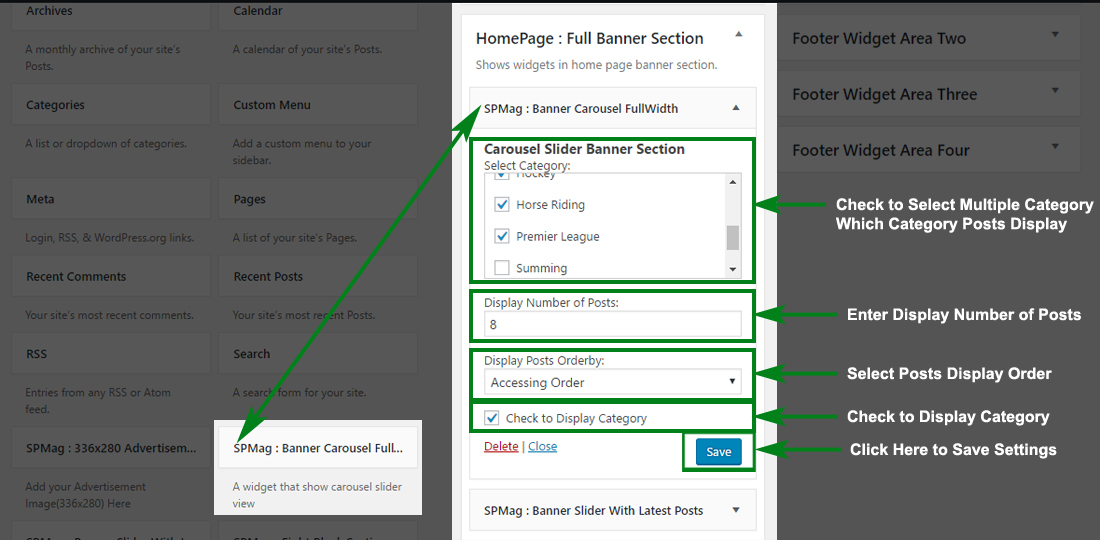
Carousel Slider Banner Section

Configure Carousel Slider Banner Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Full Banner Section
- Open > HomePage : Full Banner Section > Drag & Drop "SPMag : Banner Carousel FullWidth" & Manage All Banner Carousel FullWidth Settings Per as you Want
- Click Save > Publish.

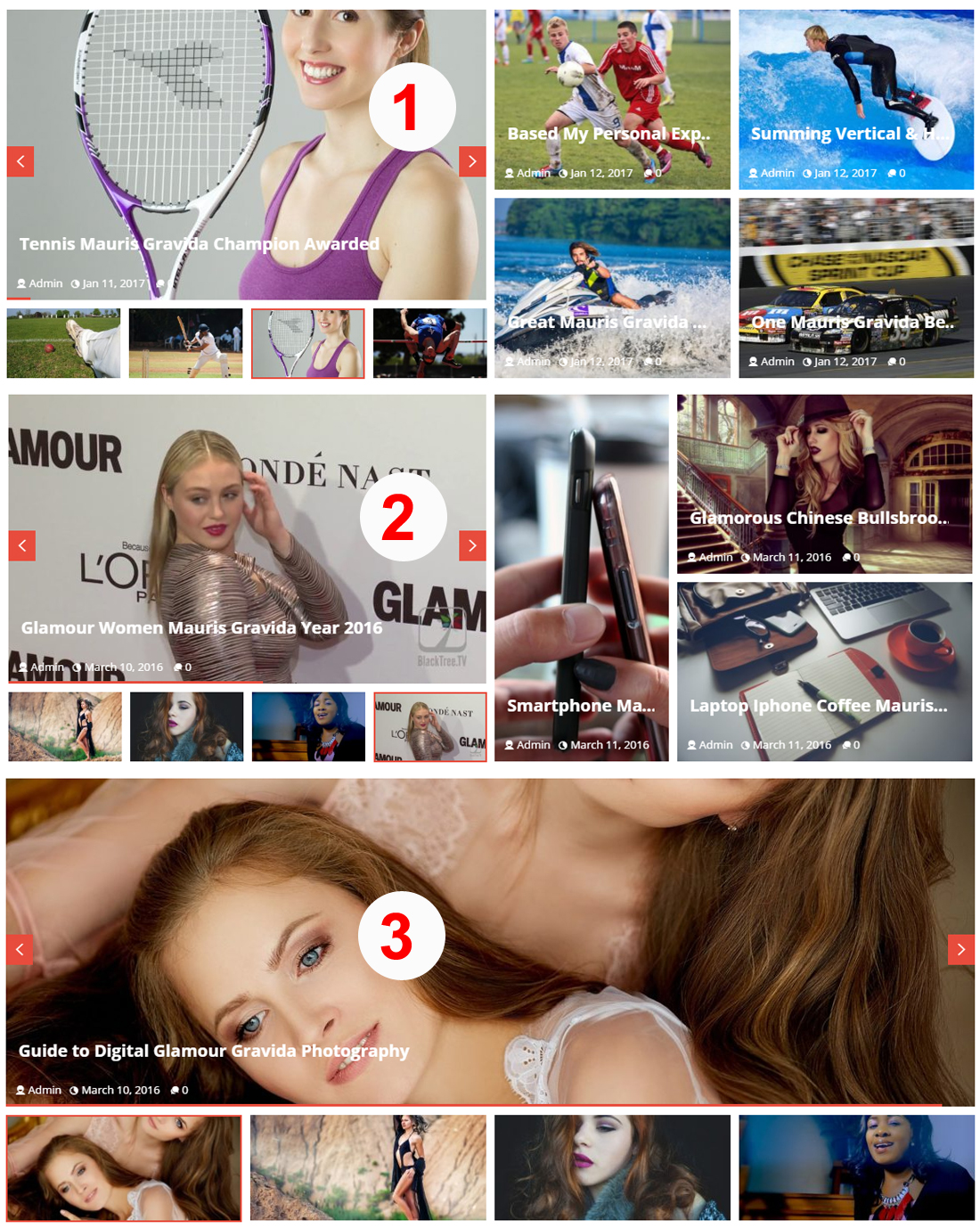
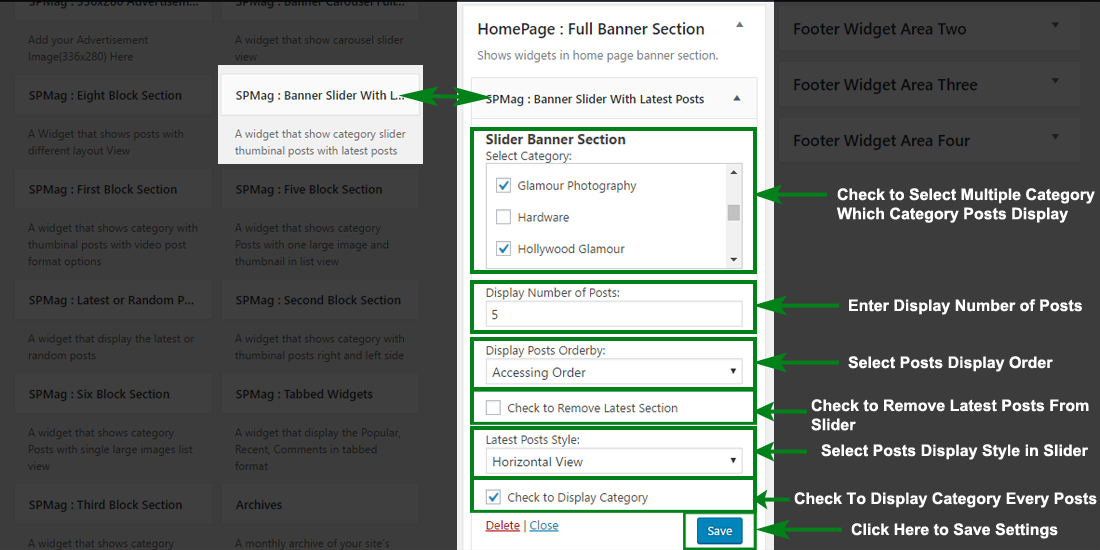
Banner Slider With Latest Posts

Note : Remember that Banner Slider Have Three Different Post Display Layout See Above & Configer Settings Below To Get Different Layout
Configure Banner Slider With Latest Posts
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Full Banner Section
- Open > HomePage : Full Banner Section > Drag & Drop "SPMag : Banner Slider With Latest Posts" & Manage All Banner Slider With Latest Posts Settings Per as you Want
- Click Save > Publish.

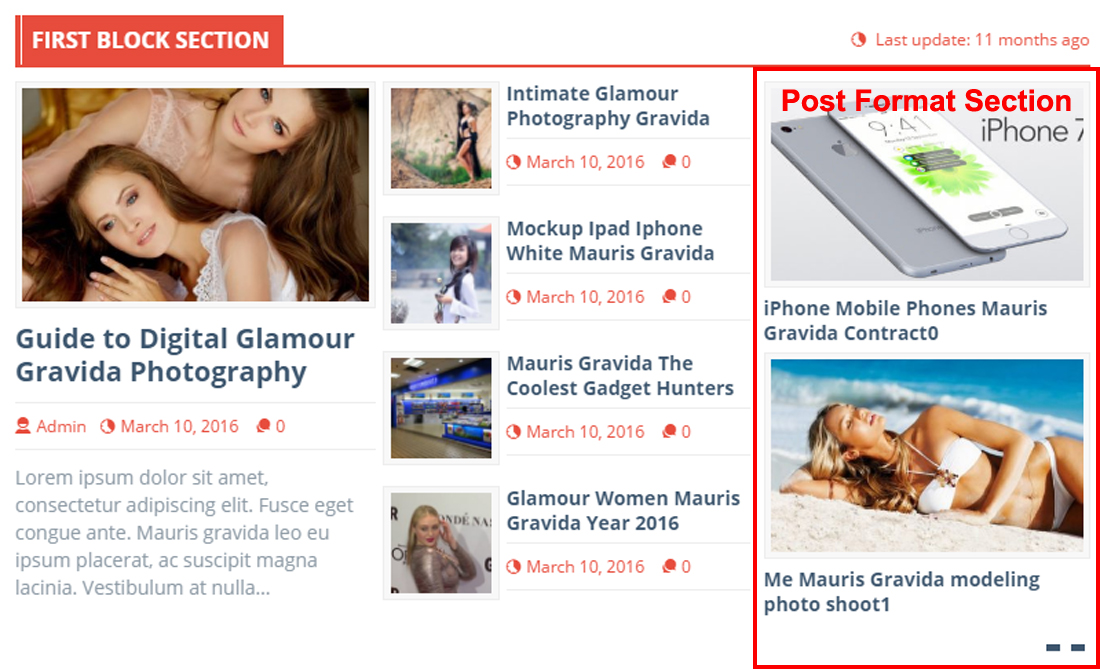
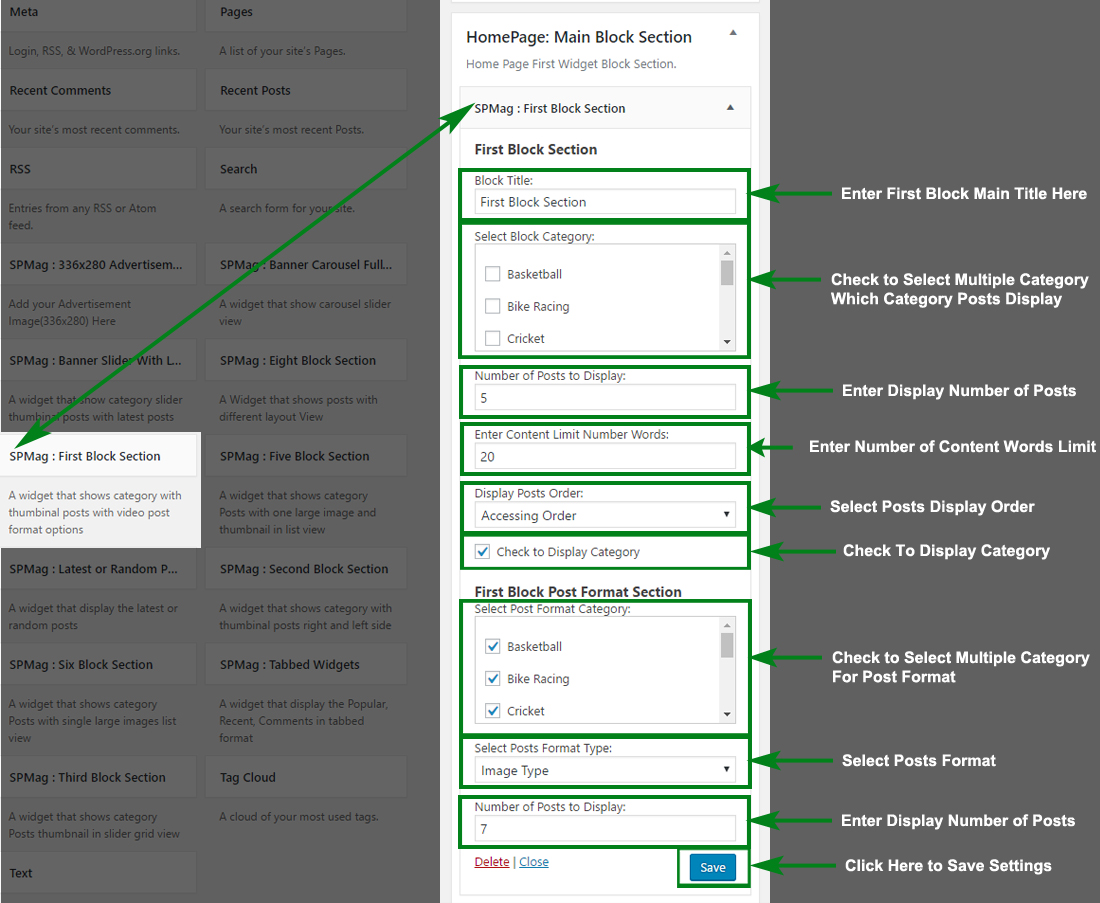
First Block Section

Note : Remember that First Block Section Have Advance Post Format Options See Above the figer & Configer Settings Below To Get Different Post Format Posts
Configure First Block Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Main Block Section
- Open > HomePage : Main Block Section > Drag & Drop "SPMag : First Block Section" & Manage All First Block Section With Post Format Settings Per as you Want
- Click Save > Publish.

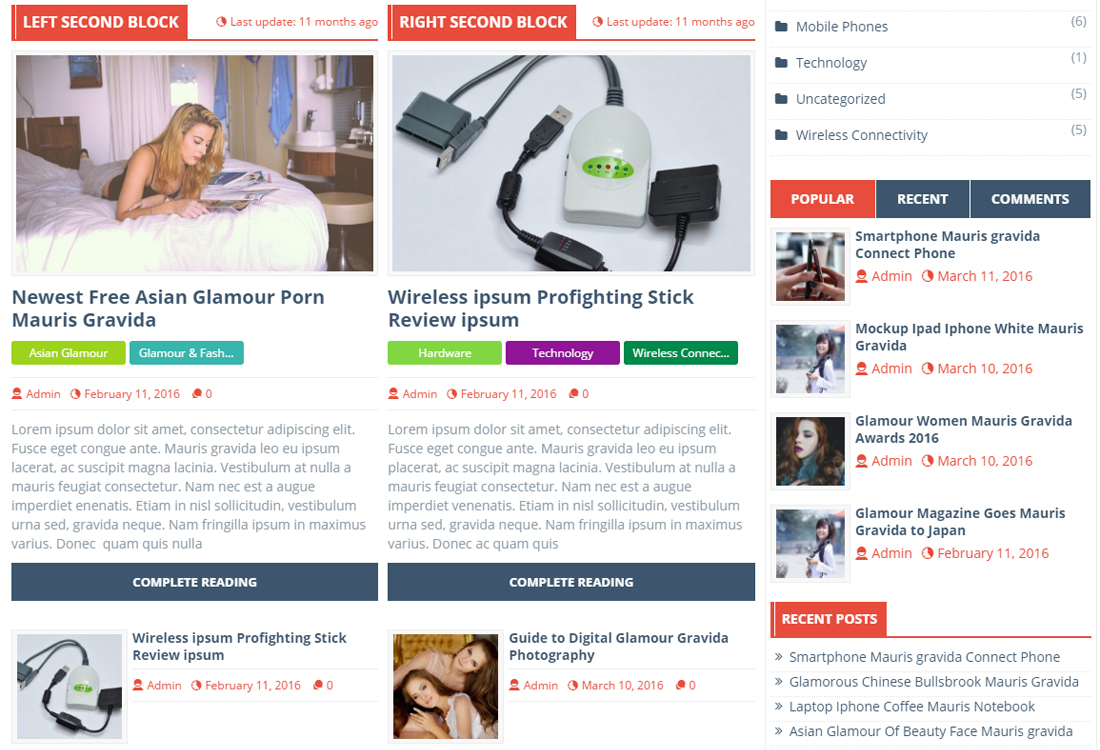
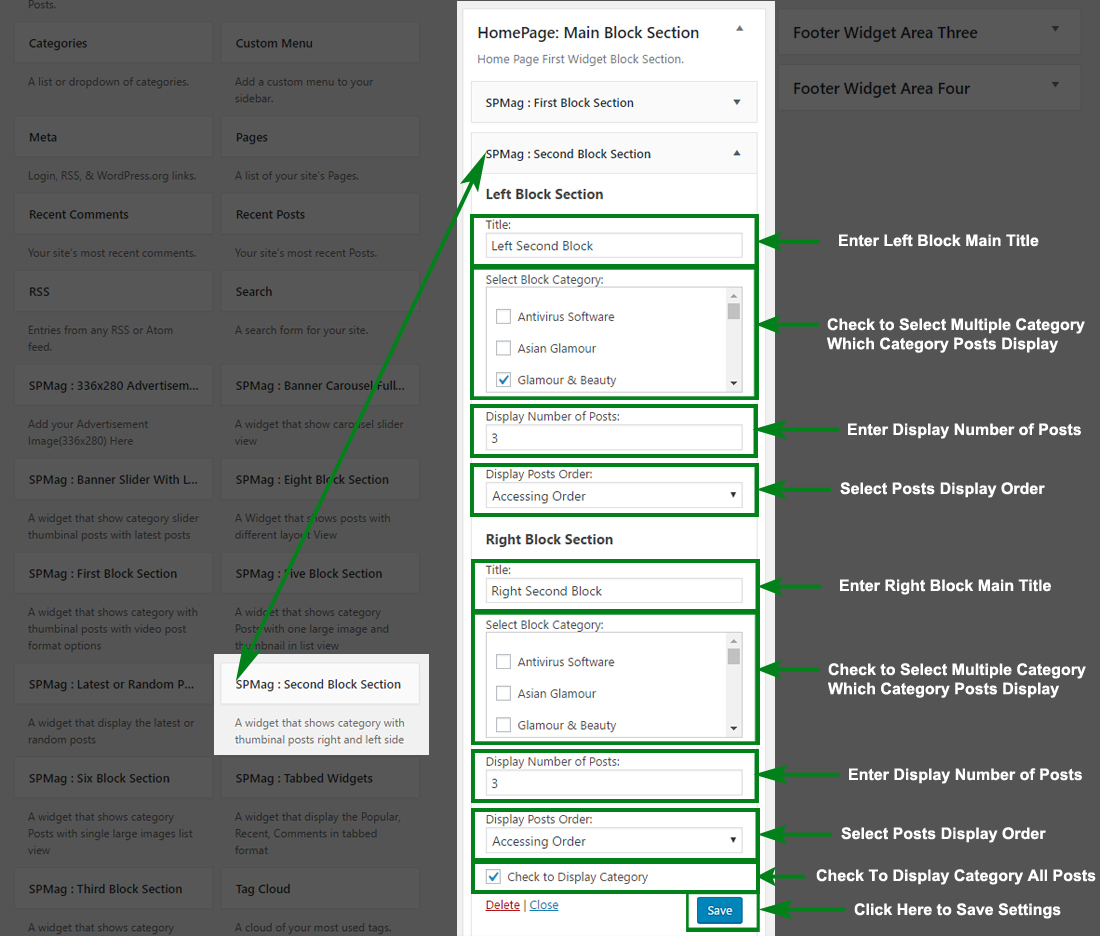
Second Block Section

Configure Second Block Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Main Block Section
- Open > HomePage : Main Block Section > Drag & Drop "SPMag : Second Block Section" & Manage All Second Block Section ( Left Block & Right Block ) Settings Per as you Want
- Click Save > Publish.

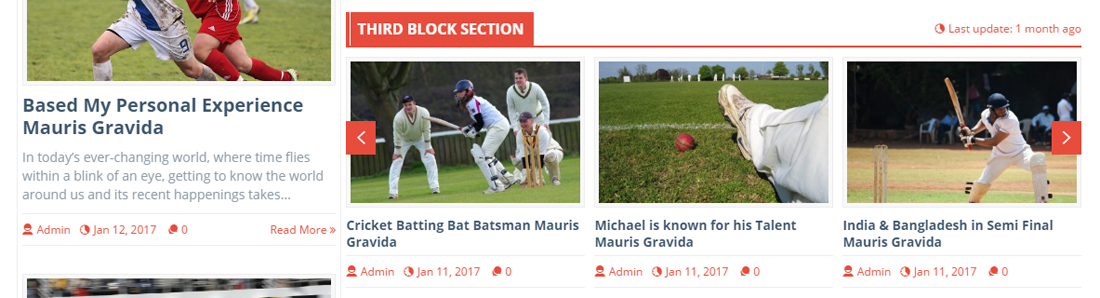
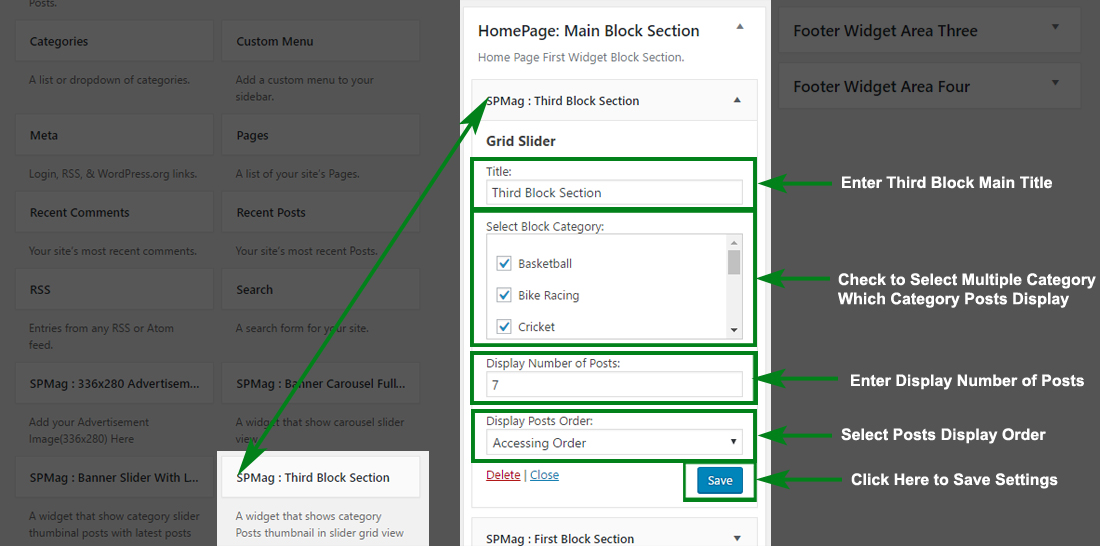
Third Block Section ( Carousel Slider )

Configure Third Block Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Main Block Section
- Open > HomePage : Main Block Section > Drag & Drop "SPMag : Third Block Section" & Manage All Third Block Section Settings Per as you Want
- Click Save > Publish.

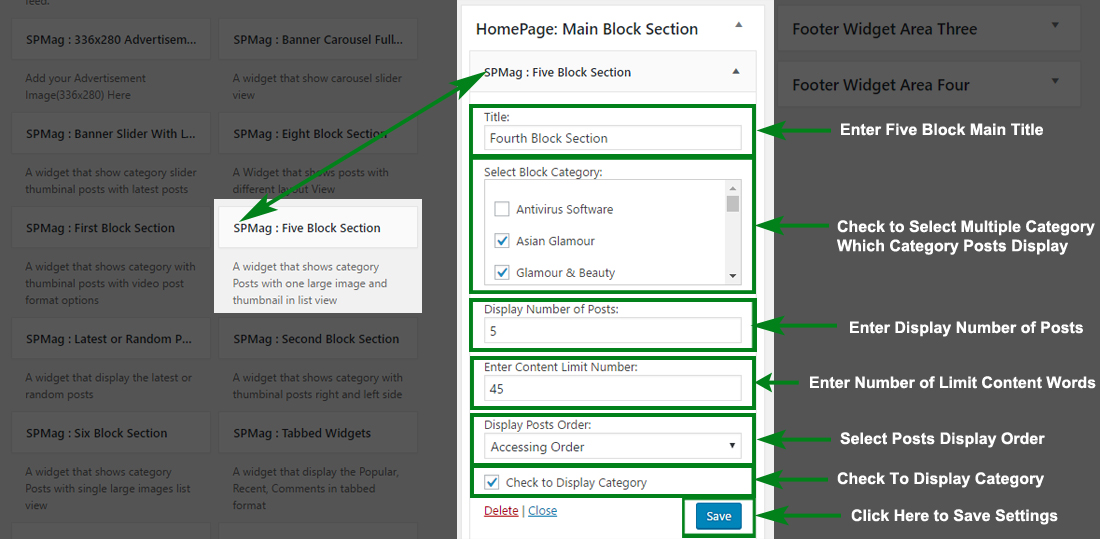
Five Block Section

Configure Five Block Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Main Block Section
- Open > HomePage : Main Block Section > Drag & Drop "SPMag : Five Block Section" & Manage All Five Block Section Settings Per as you Want
- Click Save > Publish.

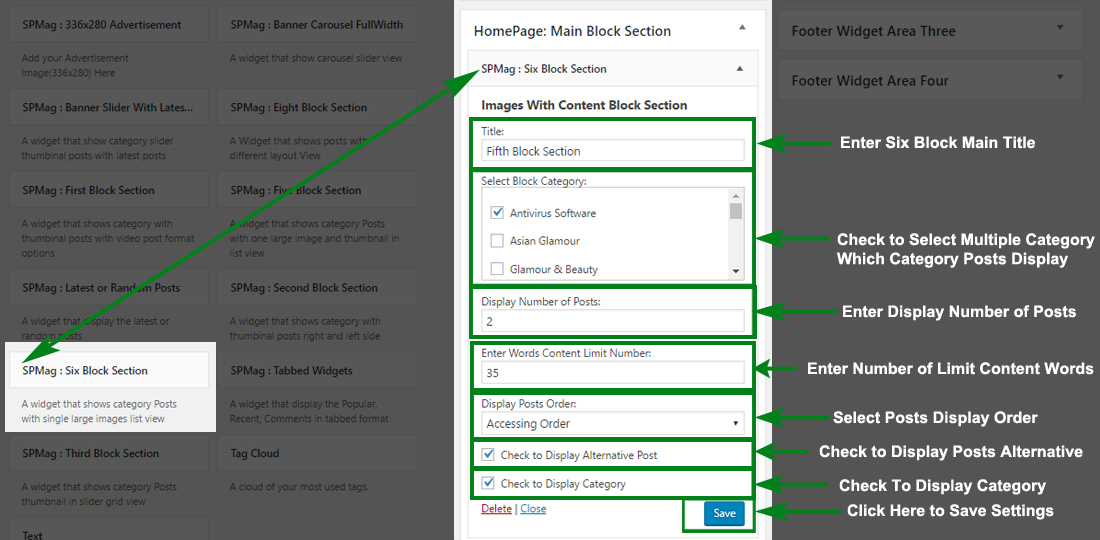
Six Block Section

Configure Six Block Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : Main Block Section
- Open > HomePage : Main Block Section > Drag & Drop "SPMag : Six Block Section" & Manage All Six Block Section Settings Per as you Want
- Click Save > Publish.

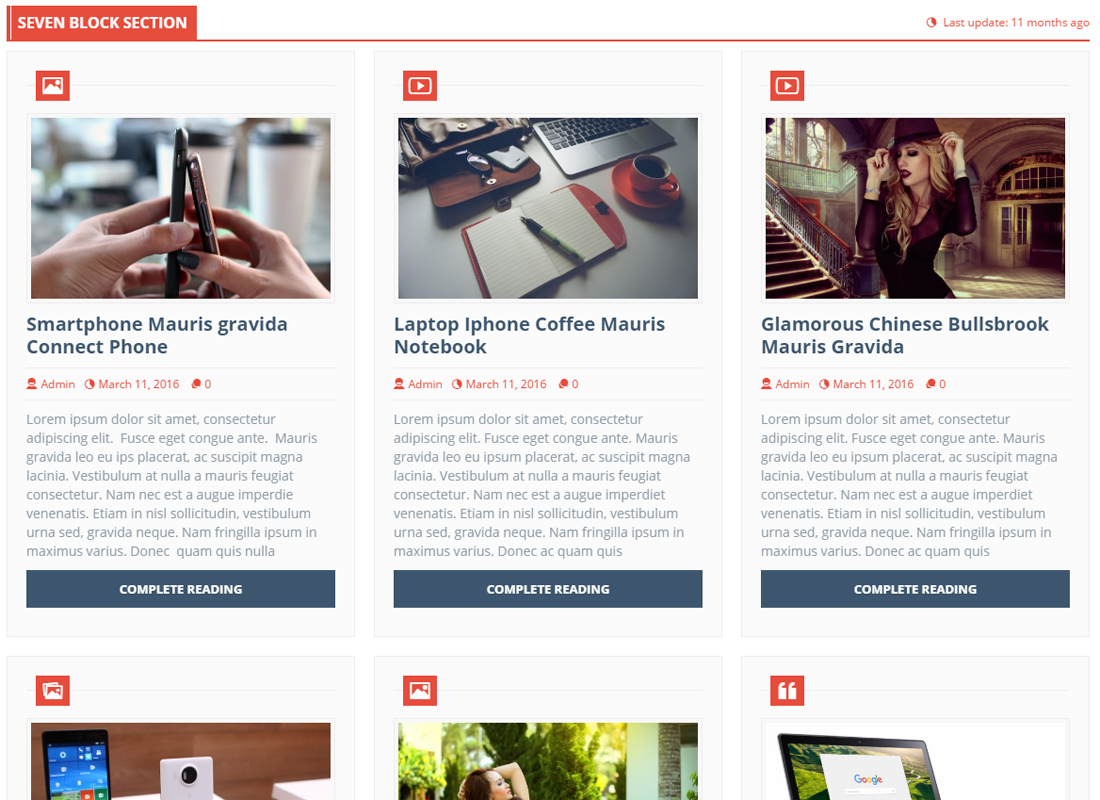
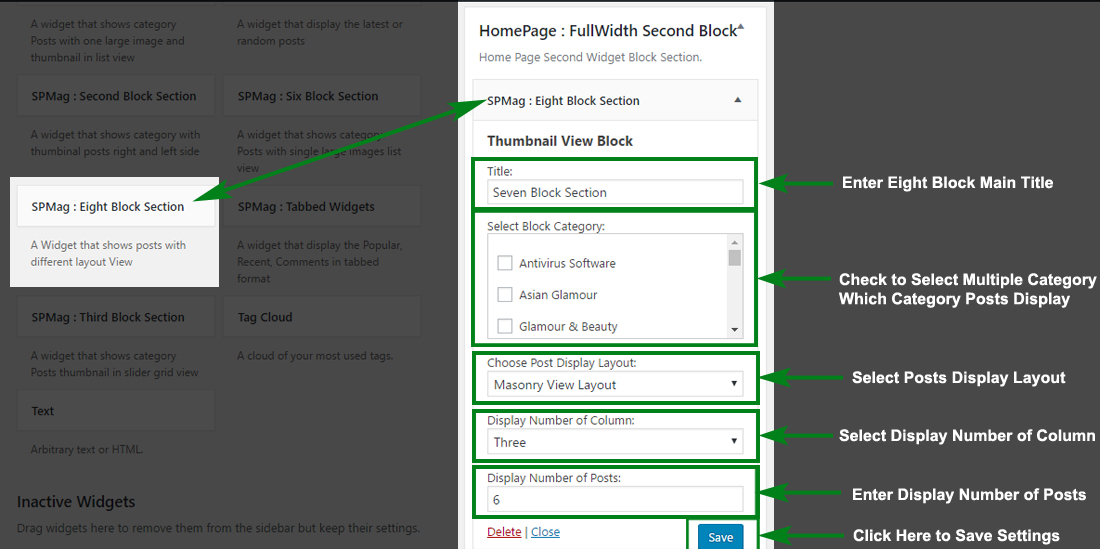
Eight Block Section

Note : Remember that Eight Block Section Have 3 Different Posts Display Layout Options See Above the figer & Configer Settings Below To Get Different 3 Layout Options With Different Column
Configure Eight Block Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Widgets
- Open > Widgets > HomePage : FullWidth Second Block
- Open > HomePage : FullWidth Second Block > Drag & Drop "SPMag : Eight Block Section" & Manage All Eight Block Section With 3 Different Posts Display Layout with Column Settings Per as you Want
- Click Save > Publish.

Configer Default Design Layout Settings
Configer Webpage Layout
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Design Layout Settings > Webpage Layout
- Webpage Layout > Manage or Choose WebLayout Options Per as you Want (Boxed, Full Width)
- Click Save & Publish.
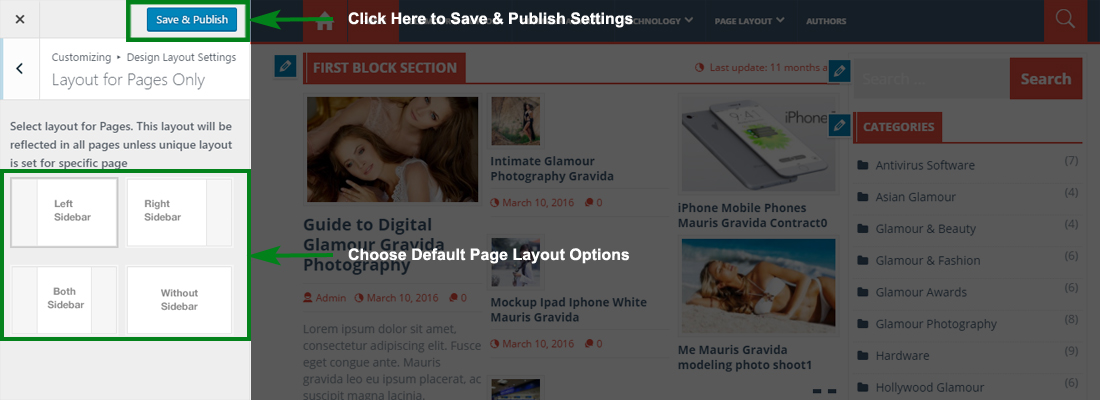
Configer Layout for Pages Only
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Design Layout Settings > Layout for Pages Only
- Layout for Pages Only > Manage or Choose Default Page Layout Options Per as you Want
- Click Save & Publish.

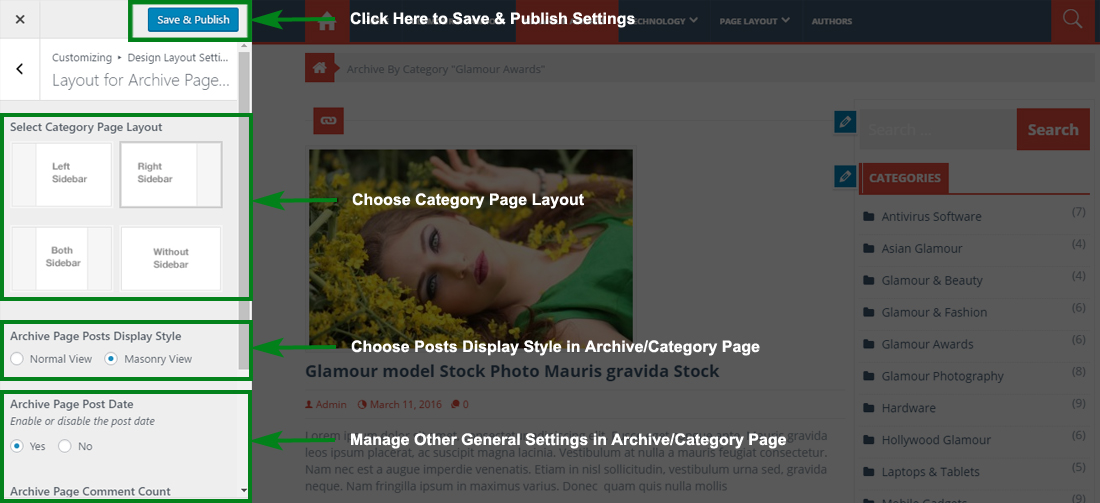
Configer Layout for Archive Pages Only
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Design Layout Settings > Layout for Archive Pages Only
- Layout for Archive Pages Only > Manage/Choose Default Archive/Category Layout or All Other Options Per as you Want
- Click Save & Publish.

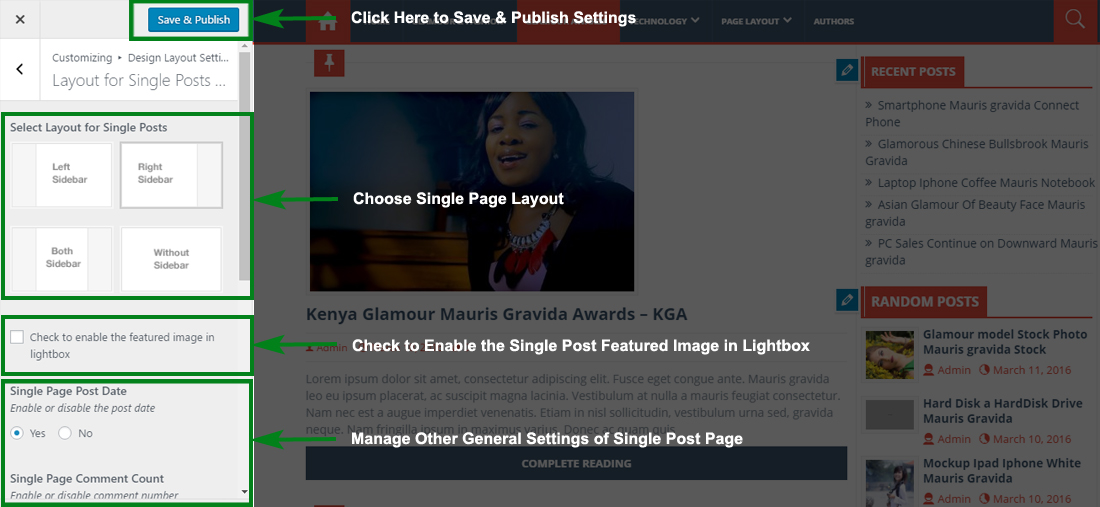
Configer Layout for Single Posts Only
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Design Layout Settings > Layout for Single Posts Only
- Layout for Single Posts Only > Manage/Choose Default Single Posts Layout or All Other Options Per as you Want
- Click Save & Publish.

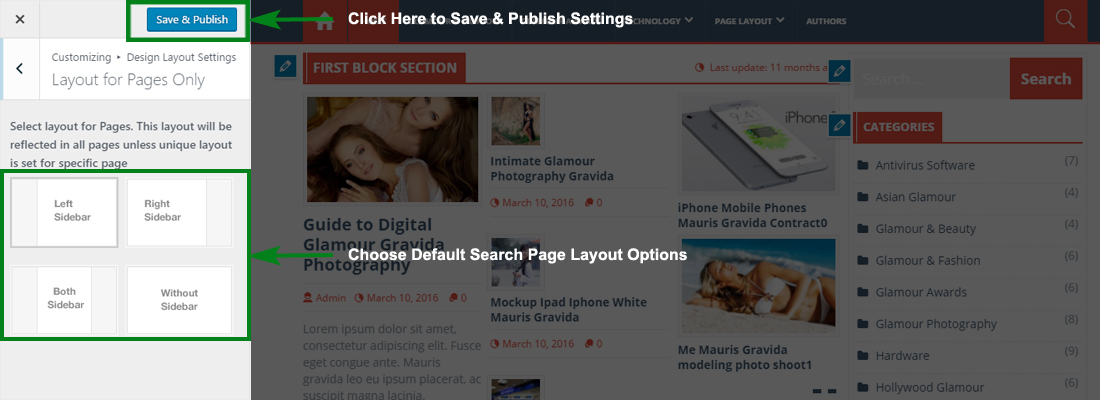
Configer Layout for Search Page Only
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Design Layout Settings > Layout for Search Page Only
- Layout for Search Page Only > Manage/Choose Default Search Page Layout Options Per as you Want
- Click Save & Publish.

Themes/Category Color Optons
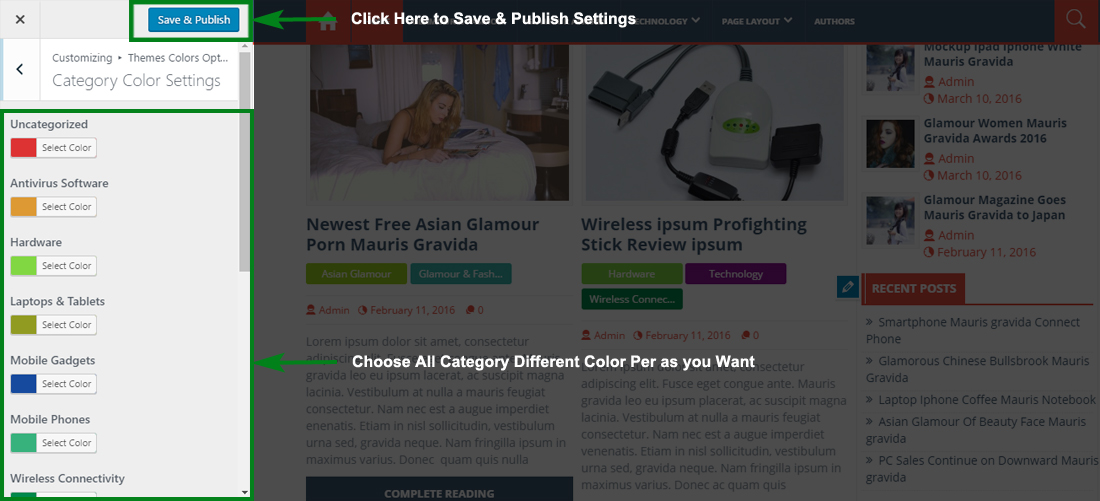
Configer Category Color Settings
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Themes Colors Options > Category Color Settings
- Category Color Settings > Manage or Choose Category Color Per as you Want.
- Click Save & Publish.

Configer Theme Color
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Themes Colors Options > Color
- Color Settings > Manage or Choose Color Per as you Want.
- Click Save & Publish.
Configure Additional Options
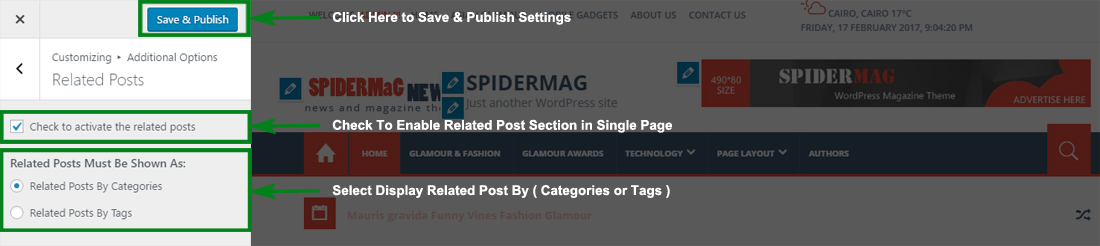
Configure Related Posts
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Additional Options > Related Posts
- Related Posts > Manage All Related Posts the Options Per as you Want.
- Click Save > Publish.

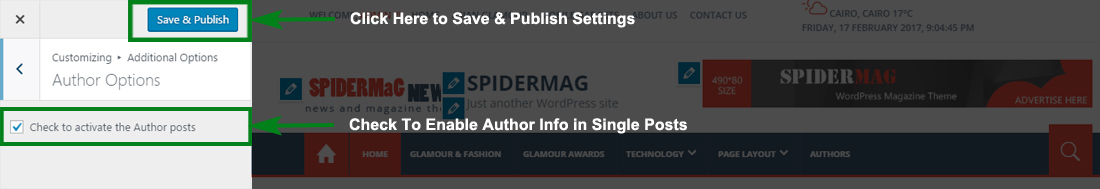
Configure Author Options
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Additional Options > Author Options
- Author Options > Manage Author Options Per as you Want.
- Click Save > Publish.

Page/Post Specific Meta
In this theme, we have included Metabox fields under Theme Layout for each page/post. They are:
Page/Post Layout Settings
-
This option allow to choose the page/post layout. This makes your specific page/post different from other pages/posts.
- Left Sidebar
- Right Sidebar
- Fulll Width
- Both Sidebar
Advanced Settings
Background Image
- Go to Appearance > Customize > Background Image
- Click Select Image.
- Upload and Select a Background Image & Manage the image position & other settings
- Click Save & Publish.
This theme supports the Custom CSS, which overwrites the CSS of the main stylesheet file, so that you can apply some CSS to change the look of the site as you desire. Also, this changes will still remain even if you update the theme.
Additional CSS
- Go to Appearance > Customize > Additional CSS
- Open > Additional CSS > Add Custom CSS per as you want
- Click Save & Publish.