SpiderPrime
- Created: 03/10/2011
- Latest Update: 02/10/2017
- By: SparkleThemes
- Email: support@sparklewpthemes.com

Theme Installation
There are two methods to install SpiderPrime theme. You may either upload the zipped theme file using the WordPress theme installer (Recommended), or you can upload the unzipped theme folder via FTP (Advanced).
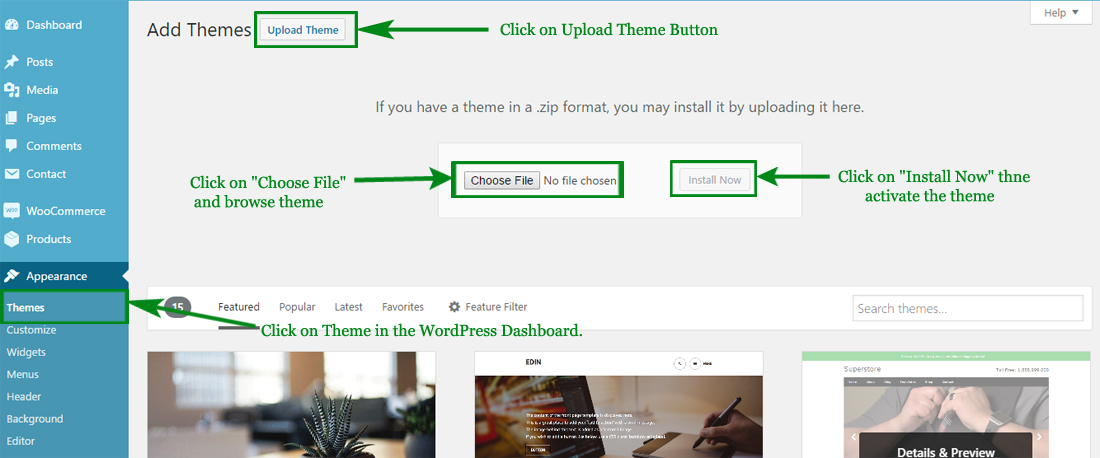
Method 1 ( Recommended) : Install Using the WordPress Theme Installer
- Log into your WordPress site and opens the Administration Panel.
- Go to Appearance > Themes in the WordPress Dashboard.
- Click on the Add New button.
- Search for the SpiderPrime
- Select the SpiderPrime theme
- Click Install Now

Method 2: Install Using File Transfer Protocol (FTP)
- Unzip “spiderprime.zip” file on your computer.
- Login using FTP client to access your host web server.
- Locate the wp-content folder in your WordPress install files.
- Upload the un-zipped SpiderPrime folder into the: wp-content/themes folder.
Activate the theme
- Log in to the WordPress Administration Panel.
- Go to Appearance > Themes in the WordPress menu
- Hover over the theme thumbnail and click the Activate button.
Additional information : WordPress Codex – Using Themes
Installing Plugins
To install a plugin in your WordPress admin panel and follow the following steps.
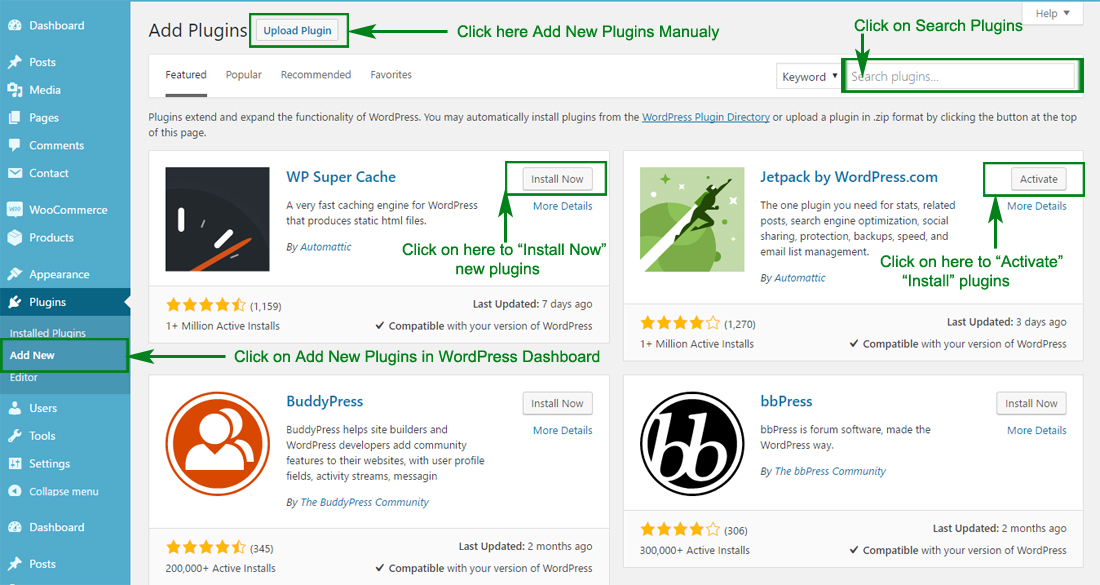
Plugin Installing Method
- Log into your WordPress site and opens the Administration Panel.
- Click Navigate to Plugins > Add New in the WordPress Dashboard.
- Search for the name of the plugin you wish to install which will return a list of potential plugins.
- Click Details to read more about a plugin.
- Click “Install Now” if you wish to install the plugin.
- It may ask if you are sure, and you may proceed. The installation will commence once you confirm to proceed.
- After the plugin is downloaded. Go to Plugins>Installed Plugins. Click “Activate Plugin” to make it available for use.

Recommended Plugins : We recommend you to download the following plugins when necessary:
- Jetpack by WordPress.com, by: Automattic (The plugin provides a variety of complementary features for your Theme.)
- Regenerate Thumnails by Alex Mills (Viper007Bond) (If you have existing content, this will help you update your image thumbnails sizes.)
General Settings
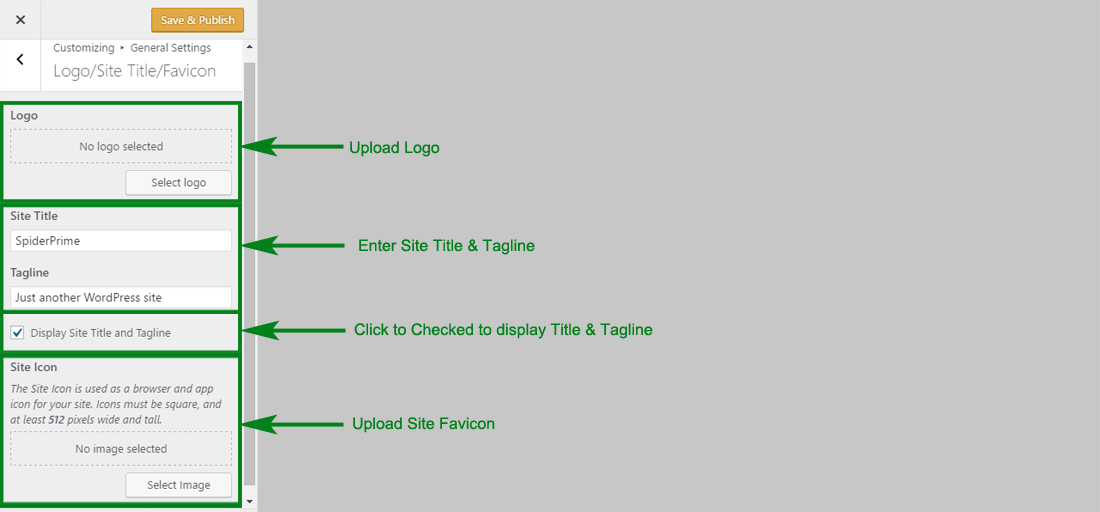
Logo/Site Title/Favicon (To set up Site Identity)
- Go to Appearance> Customize > General Settings > Site Identity
- Click Select logo by clicking Select Logo.
- Upload and select the desired image.
- Enter the Site Title and Tagline
- Check Display Header Text for the Site title and Tagline to appear on your homepage.
- Click Select Image under Site Icon
- Upload and select the desired image. (The Site Icon/ favicon is used as a browser and app icon for your site. The recommended Site Icon size is 512*512 pixels.)
- Click Save & Publish.

Themes Colors
- Go to Appearance > Customize > General Settings > Themes Colors
- Change the Background Color or Site Title & Tagline Color by clicking on the respective Select Color button
- Click Save & Publish.
Background Image
- Go to Appearance > Customize > General Settings > Background Image
- Click Select Image.
- Upload and Select a Background Image & Manage the image position & other settings
- Click Save & Publish.
To set the Header Image
- Go to Appearance > Customize > General Settings > Header Image
- Upload the header image from the Add new image button. After selecting the header image, it will ask you to crop. If you like to crop it, then, you can crop else leave it as you want for your site to best suit it.
- Click Save & Publish.
Configure Slider Settings
Add New Slider
- Log into your WordPress site and opens the Administration Panel.
- First of all, create a post for slider
- Add Post Title,Excerpt/Content and feature Image for slider in post field.
- Create a category slider or per as you want and choose slider category for specific post & save it.
- Click Save > Publish.
We have managed the slider button from post content. if you want to button in slider add the following div structure.
- <a class="sliderbutton" href="#">LOOK ALL PROJECTS</a>
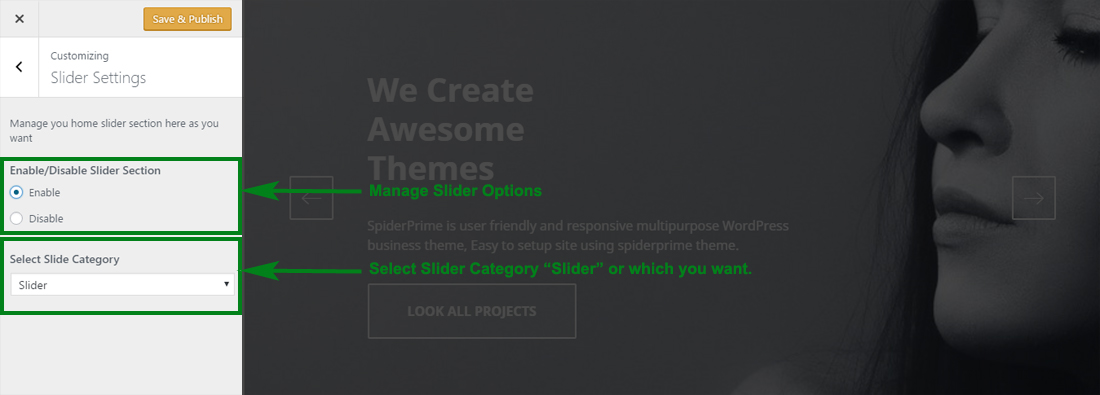
Configure Slider Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Slider Settings
- Slider Settings > Manage all the options per as you want.
- Click Save > Publish.

Configure HomePage Settings
SpiderPrime Provides a "Home Page" template for your home page. Please follows these steps to configure your home page with "home page" template.
HomePage Setting
- Log into your WordPress site and opens the Administration Panel.
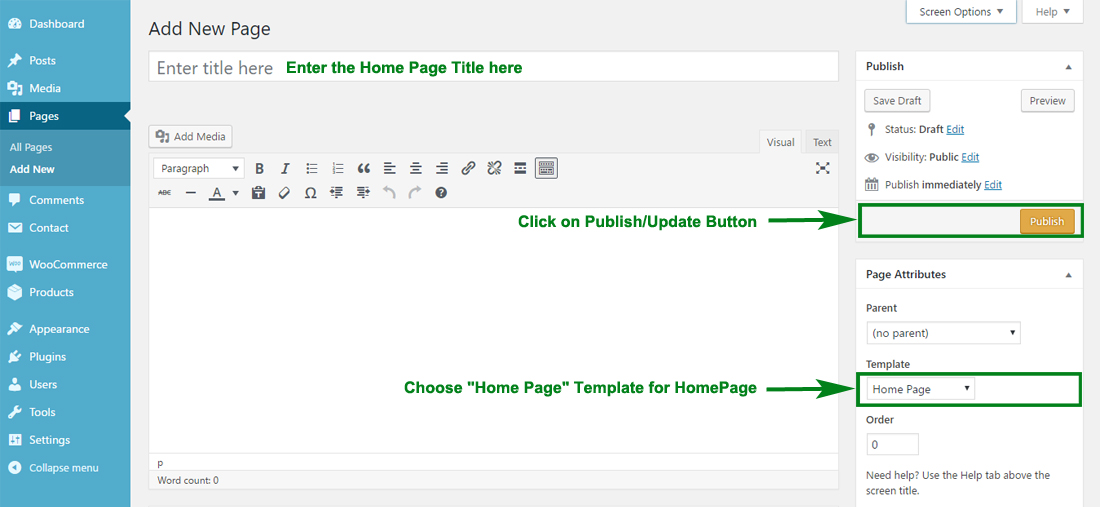
- Go to Dashboard > Pages > Add New
- Enter the Page Title for the Page. You do not require to enter anything in the content section for creating a home page.
- Select the Home Page Template from the Page Attributes section.
- Click Publish

Configuring the front Page display setting
- Log into your WordPress site and opens the Administration Panel.
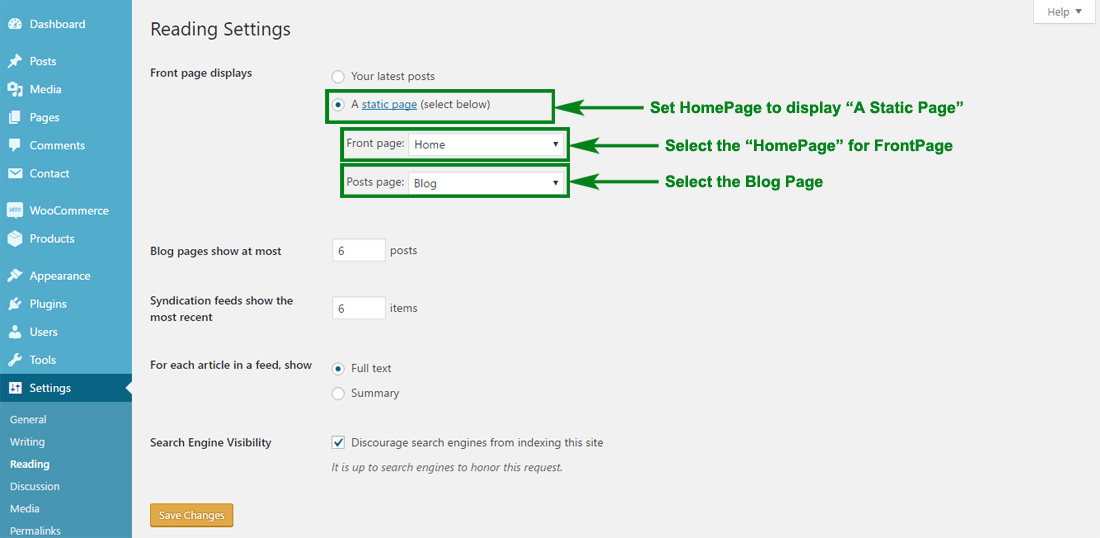
- Go to Appearance > Customize > Static Front Page.
- Select A static page under Front Page displays.
- Click Save & Publish.

Note : Remember that you need to first configure your Homepage for the settings in this section to be implemented.
Features Section

Create Page for Features Section
- Log into your WordPress site and opens the Administration Panel.
- Create a Page for features section
- Add page Title,Excerpt/Content and feature Image for features section in page field.
- Click Save > Publish.
Create Posts for Features Section
- Log into your WordPress site and opens the Administration Panel.
- First of all, create a post for features section
- Add Post Title,Excerpt/Content and feature Image for features section in post field.
- Create a category features or per as you want and choose features category for specific post & save it.
- Click Save > Publish.
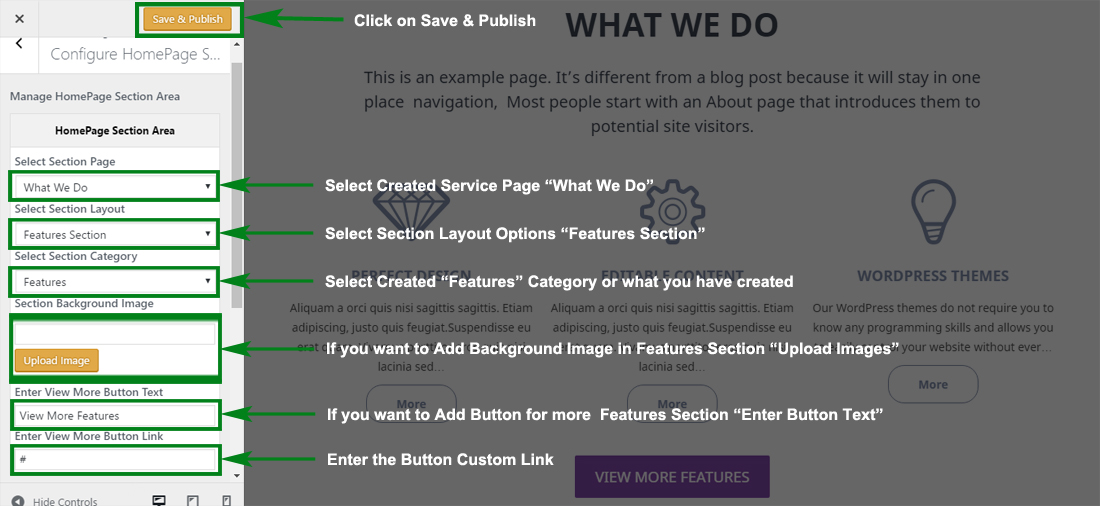
Configure Features Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Configure HomePage Settings
- Configure HomePage Settings > Manage all the options per as you want.
- Click Save > Publish.

Portfolio Section

Create Page for Portfolio Section
- Log into your WordPress site and opens the Administration Panel.
- Create a Page for Portfolio section
- Add page Title,Excerpt/Content and feature Image for Portfolio section in page field.
- Click Save > Publish.
Create Posts for Portfolio Section
- Log into your WordPress site and opens the Administration Panel.
- First of all, create a post for Portfolio section
- Add Post Title,Excerpt/Content and feature Image for Portfolio section in post field.
- Create a category Portfolio or per as you want and choose Portfolio category for specific post & save it.
- Click Save > Publish.
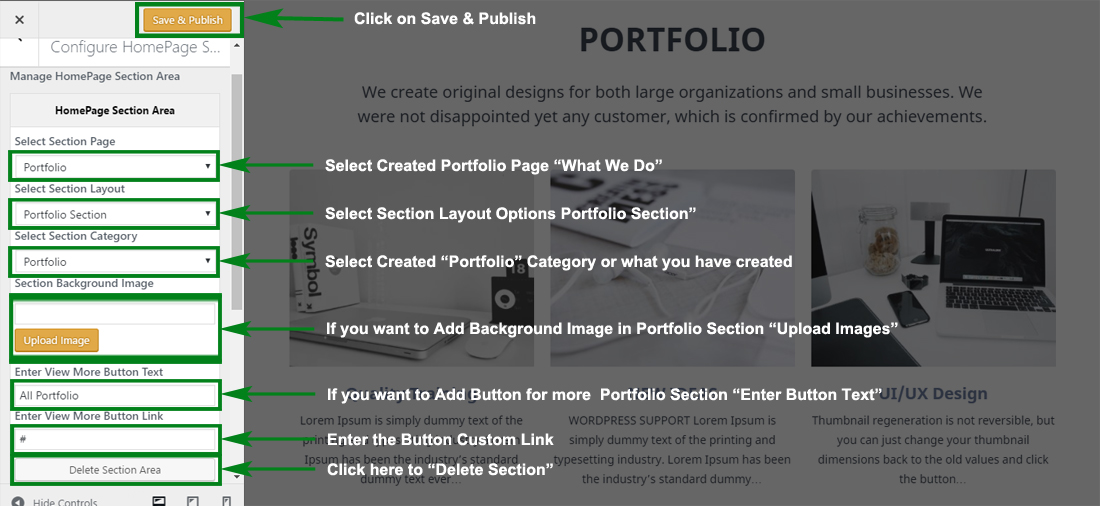
Configure Portfolio Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Configure HomePage Settings
- Configure HomePage Settings > Manage all the options per as you want.
- Click Save > Publish.

Call To Action Section

Create Page for Call To Action Section
- Log into your WordPress site and opens the Administration Panel.
- Create a Page for Call To Action section
- Add page Title,Excerpt/Content for Call To Action section in page field.
- Click Save > Publish.
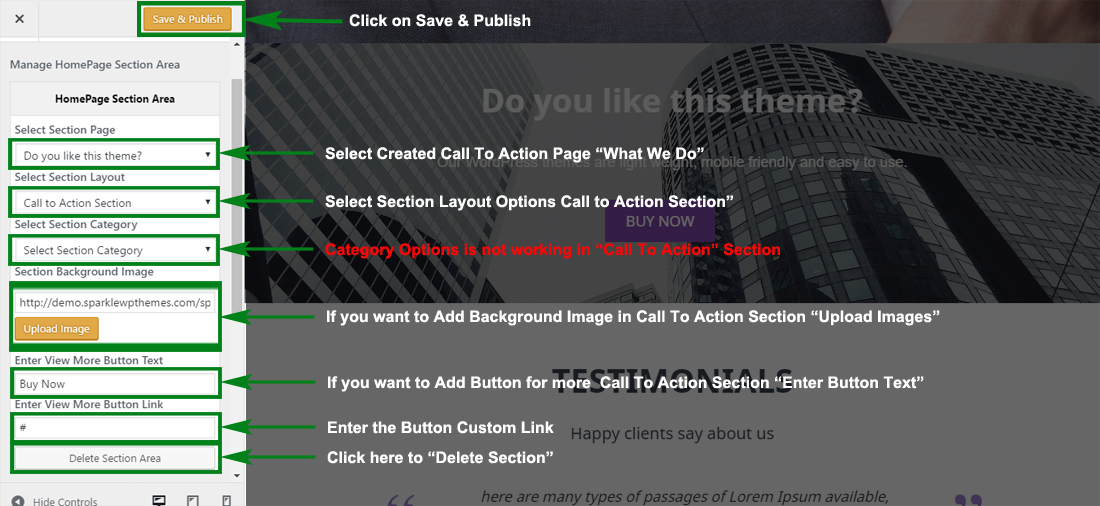
Configure Call To Action Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Configure HomePage Settings
- Configure HomePage Settings > Manage all the options per as you want.
- Click Save > Publish.

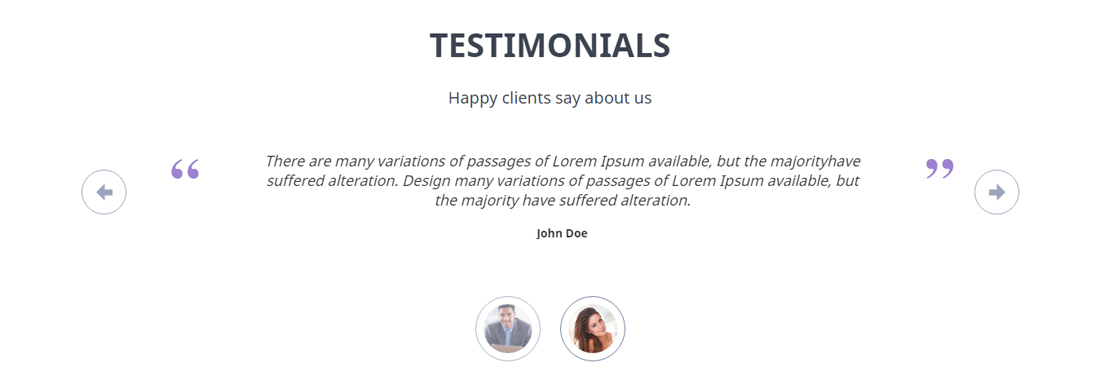
Testimonials Section

Create Page for Testimonials Section
- Log into your WordPress site and opens the Administration Panel.
- Create a Page for Testimonials section
- Add page Title,Excerpt/Content for Testimonials section in page field.
- Click Save > Publish.
Create Posts for Testimonials Section
- Log into your WordPress site and opens the Administration Panel.
- First of all, create a post for Testimonials section
- Add Post Title,Excerpt/Content for Testimonials section in post field.
- Create a category Portfolio or per as you want and choose Portfolio category for specific post & save it.
- Click Save > Publish.
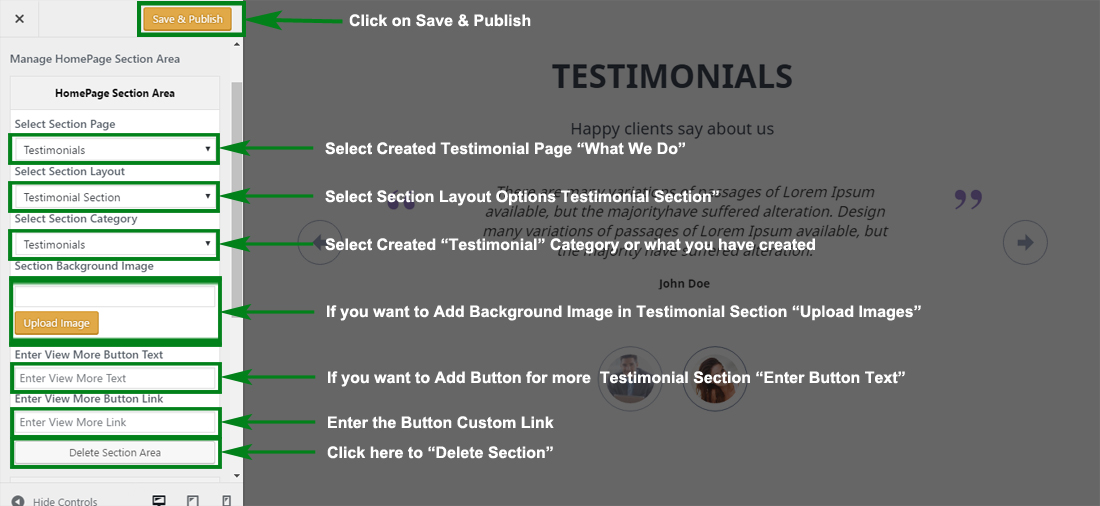
Configure Testimonials Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Configure HomePage Settings
- Configure HomePage Settings > Manage all the options per as you want.
- Click Save > Publish.

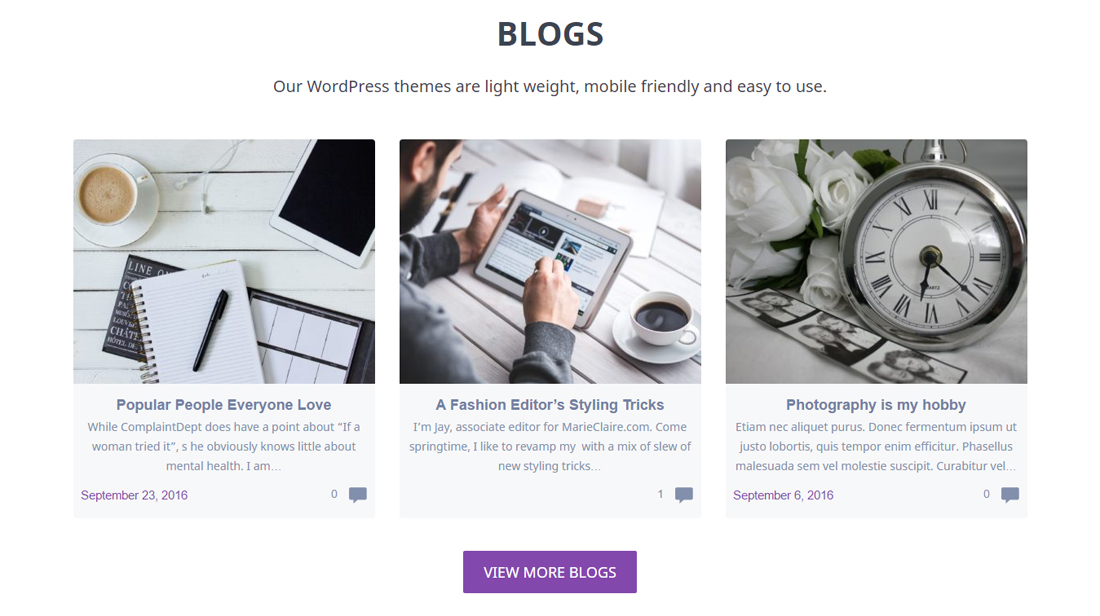
Blogs Section

Create Page for Blogs Section
- Log into your WordPress site and opens the Administration Panel.
- Create a Page for Blogs section
- Add page Title,Excerpt/Content for Blogs section in page field.
- Click Save > Publish.
Create Posts for Blogs Section
- Log into your WordPress site and opens the Administration Panel.
- First of all, create a post for Blogs section
- Add Post Title,Excerpt/Content for Blogs section in post field.
- Create a category Blogs or per as you want and choose Blogs category for specific post & save it.
- Click Save > Publish.
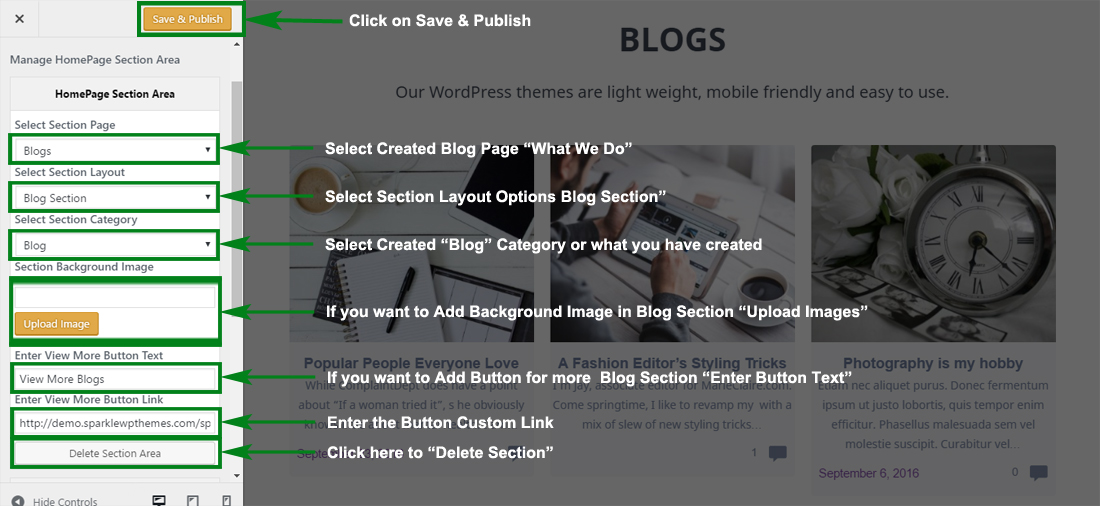
Configure Blogs Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Configure HomePage Settings
- Configure HomePage Settings > Manage all the options per as you want.
- Click Save > Publish.

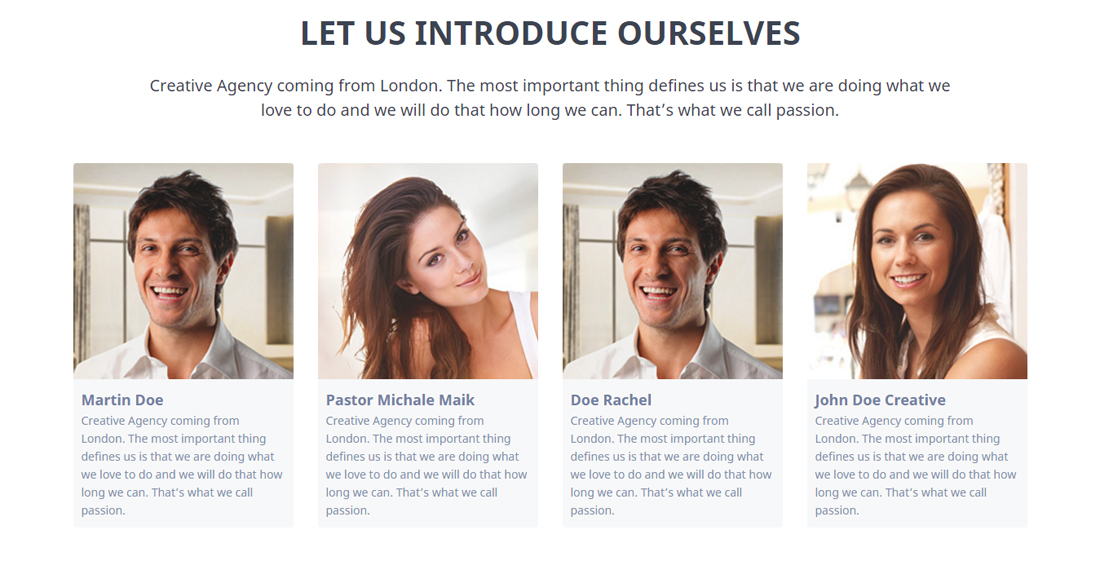
Our Team Section

Create Page for Our Team Section
- Log into your WordPress site and opens the Administration Panel.
- Create a Page for Our Team section
- Add page Title,Excerpt/Content for Our Team section in page field.
- Click Save > Publish.
Create Posts for Our Team Section
- Log into your WordPress site and opens the Administration Panel.
- First of all, create a post for Our Team section
- Add Post Title,Excerpt/Content for Our Team section in post field.
- Create a category Team or per as you want and choose Team category for specific post & save it.
- Click Save > Publish.
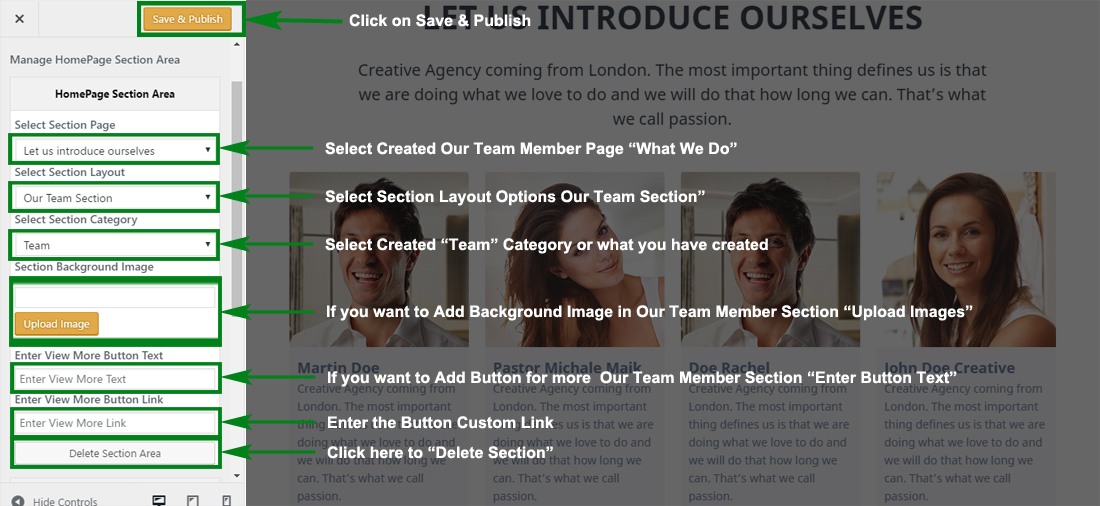
Configure Our Team Section
- Log into your WordPress site and opens the Administration Panel.
- Go to Dashboard > Appearance > Customize
- Open > Configure HomePage Settings
- Configure HomePage Settings > Manage all the options per as you want.
- Click Save > Publish.

Page/Post Specific Meta
In this theme, we have included Metabox fields under Theme Layout for each page/post. They are:
Page/Post Layout Settings
-
This option allow to choose the page/post layout. This makes your specific page/post different from other pages/posts.
- Left Sidebar
- Right Sidebar
- Fulll Width
Archive Page Layout Settings
In this theme, we have included Archive/Category Layout options in customizer
Archive/Category Layout Settings
- Go to Appearance > Customize > Archive Layout Settings
- Choose Layout per as your requirment.
- Left Sidebar
- Right Sidebar
- Fulll Width
- Click Save & Publish.
Advanced Settings
This theme supports the Custom CSS, which overwrites the CSS of the main stylesheet file, so that you can apply some CSS to change the look of the site as you desire. Also, this changes will still remain even if you update the theme.
Additional CSS
- Go to Appearance > Customize > Additional CSS
- Open > Additional CSS > Add Custom CSS per as you want
- Click Save & Publish.